
如今,手游行业发展越来越好,而玩家对于游戏的操作体验等要求也越来越高,手游的UI设计就越来越重要。今日,知乎手游达人向大家分享了“手游应该怎么做UI设计?”的相关经验。

知乎用户李达:
之前一直做互动设计,在UI上有一些积累。
转战手游后发现,有着标准、互动方式、用户行为等等与常规大屏UI设计的不同,但是在设计流程,思考方式上是一样的。
以目前项目中一个界面为例(未完成版本)来说一下我们的方法和思路,像点击范围,纹路优先级,字号等大家都知道的就不说了。
步骤1.了解功能需求
位置:屏幕下方不超过160像素高度
数量:4个单位
功能:每个单位包括头像显示,能量需求数量和种类
(1-3个,两种),必杀按钮。
状态:头像选中状态,未选中状态;必杀可用状态,不可用状态。
以上听起来是不是非常的复杂?用一个图示来概括就是这样的





手游通用的一些设计理念:
简化游戏:包括各种系统,数值,界面。凝练主要信息和次要,保证一个界面上显示的信息,数字,按钮不能太多。次要信息增加一个呼出按钮即可。(因为玩家毕竟不能像在电脑或者平板上进行更多的信息查询和调整)
字体:字体要足够大,能看清楚。做的时候,把设计好的界面放在手机上查看最终效果。
按钮:按钮要足够大,也要比较亮。这样才能够突出,保证眼能看清,手能按下,不会出现太多操作误差。按钮之间有一定间隔。
色彩:界面色彩统一。这个根据每个游戏特征,自行探究。反正色彩不要用太过黑暗,太过脏的颜色就好,也不要太亮。因为玩家大部分时间都是在和界面打交道的。
图标设计:每个图标都是一个入口,因为尽量设计的有辨识度。根据图标不同功能进行归类排布。
界面:界面复杂度要小,一般不要超过三级操作(跳转)吧。要不然操作会很麻烦。界面之间的功能契合度要好。根据系统功能,进行有机整合。保证每个玩家行为都能够用最小的步骤来完成。逻辑清楚合理。(界面的互斥性,以及显示层级关系。)
信息:信息的展示等级,动的特效>图片>按钮>文字(明暗度,大小,频率,色彩) 根据需求,对有时效性的东西进行有效设计。对于重要的东西进行标位。包括指示。
友好度:为了新手玩家,为了引导。保证每个功能都有按钮或者文字进行引导。使玩家可以按照文字或者按钮提示顺利进行“下一步”或者“上一步”。不会出现卡壳现象。
精致:现在手机屏幕分辨率越来越高。做的精致一些,是可以适当的使文字按钮变小,信息显示变多,但是,真心不推荐。除非你是战略类游戏。需要大量的信息资源同时进行观察参考。但游戏做的精致总是没错的。
标题页:标题页是各种功能的入口,一定要分类规划好。不要学知乎,它就是个不太成功的例子。
特性:要充分利用手机类游戏的特性。上下左右划屏。隐藏|呼出界面。多参照各种手机软件,操作系统的设计。
而手游可以简单的分为横屏和竖屏。
横屏标杆:
《武侠Q传》(一阳指)
点评:以标签切换和屏幕左右划动为主。充分利用了触摸屏的滑动空间感。几乎所有的操作都非常方便,简洁。一个手指就能够完成。
《刀塔传奇》
点评:(左右互博术)
以左右呼应式来实现界面的操作。加上上下划动来进行扩展。省去了很多的弹出界面。使大部分操作在一个界面上就能够进行。而且是通过两只手(大拇指)来相互完成。省去了手指的移动过程。
竖屏:
常用按钮,互动型按钮的提炼。系统的归类,操作的简便性,展示效果。
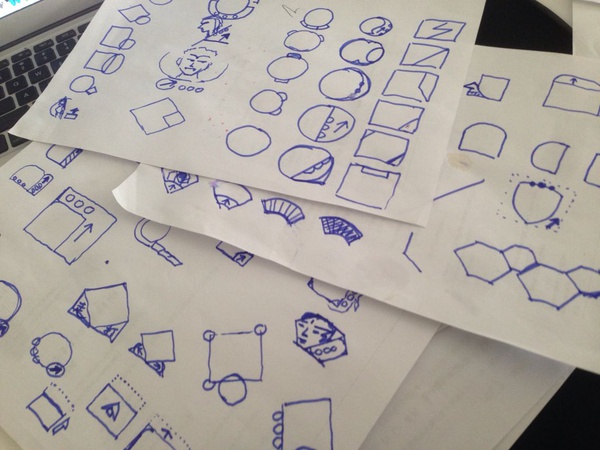
步骤2. 接下来我们会画一些草图,做些图形延展
这一个步骤主要是对图形,筐体做的一些草图讨论,草图大概画了20多张,这个阶段会比较随意,基本想到什么都会画下来,目的是记录和想法发散。
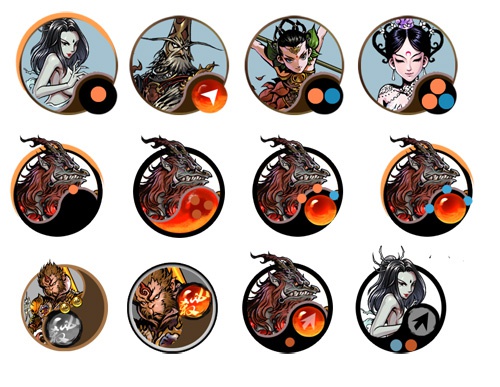
步骤3. 由于我们的游戏是中式美术风格,首先选用的是一个棱型结构,出了一版效果草图如下。
问题出来了,棱型结构在能量球的摆放上很别扭,棱型在空间上有很多浪费,并且没有可点击的感觉。
步骤4.于是我们尝试了圆形结构,圆形相比之下有吸引点击的小优势。
接下来面临1个单位有2个可点击范围的问题,我们思考了一下是切割一个圆形单位,还是把两个单位组合成在一起。
于是我们对图形做了一系列的拆解组合草图,重点尝试了一下太极的组合方法。
步骤5. 在这一步发现圆形比较能解决我们的问题,区域也节约了很多,但是在用户操作上还是很繁琐,选择人物和发动必杀会很麻烦,点击位置也小,不会很舒服。
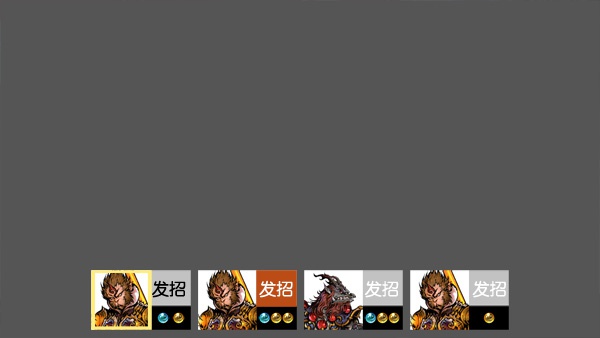
于是我们尝试加入点击以外的操作方式-拖动。当满足必杀条件时,把头像拖到战场上就可以发动。这样在视觉上就简单多了,只有一个头像和能量球来体现。
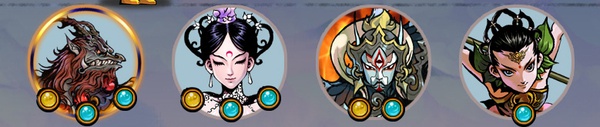
以上的画面就简洁多了,但是如何让用户去拖动按钮来发动必杀,这个仅在用户指引上教肯定是不够的。如果在可发动必杀的头像上加一个箭头,又会破坏画面上的协调,显得很闹腾。
这就是我们在游戏战斗画面里下方头像部分UI设计的过程
在功能布局都没问题了以后,还会再有一次美化和风格统一的步骤,最终UI在游戏测试后再更新吧。
上面说了一大堆,结论很简单,在满足功能需求后作减法,手机游戏就那么点地儿,寸土寸金,减法作的好,就解决了一大半,可以给色彩和视觉平衡更大的发挥空间。